Сайт МГТУ имени Н. Э. Баумана
Задача
В Год науки и технологий перед нами стояла задача создать современный сайт, который поможет пользователям получить полную информацию об Университете в удобной форме.
Технологии
Интеграции
Человечность в дизайне
При создании дизайн‑концепции мы проанализировали сайты современных технологических компаний и заграничных учебных платформ. Было принято решение, что лучшее отражение Университета в дизайне — это человечность и технологии для людей.
Концепция
Одним из первых шагов был выбор визуальной стратегии. Мы обозначили акцентные цвета, которые могут использоваться отдельно или вместе, показывая весь спектр деятельности Университета:
- зеленый — социальное развитие и жизнь;
- фиолетовый — наука и образование;
- синий — основной цвет Университета, который связан с инновациями и технологиями.
На их основе был сформирован графический элемент, который служит базой для главных визуальных решений.
Визуализация
Концепция формирует основное настроение сайта — человечность и доступность технологий. Он легкий для восприятия, но оставляет впечатление масштаба.
Навигация
Основное меню разработано так, чтобы пользователь мог быстро перейти в необходимый раздел сайта.
Приоритизация пунктов в навигации помогает получить быстрый доступ к необходимой информации. Например, в период поступления, выносится пункт «Приемная».
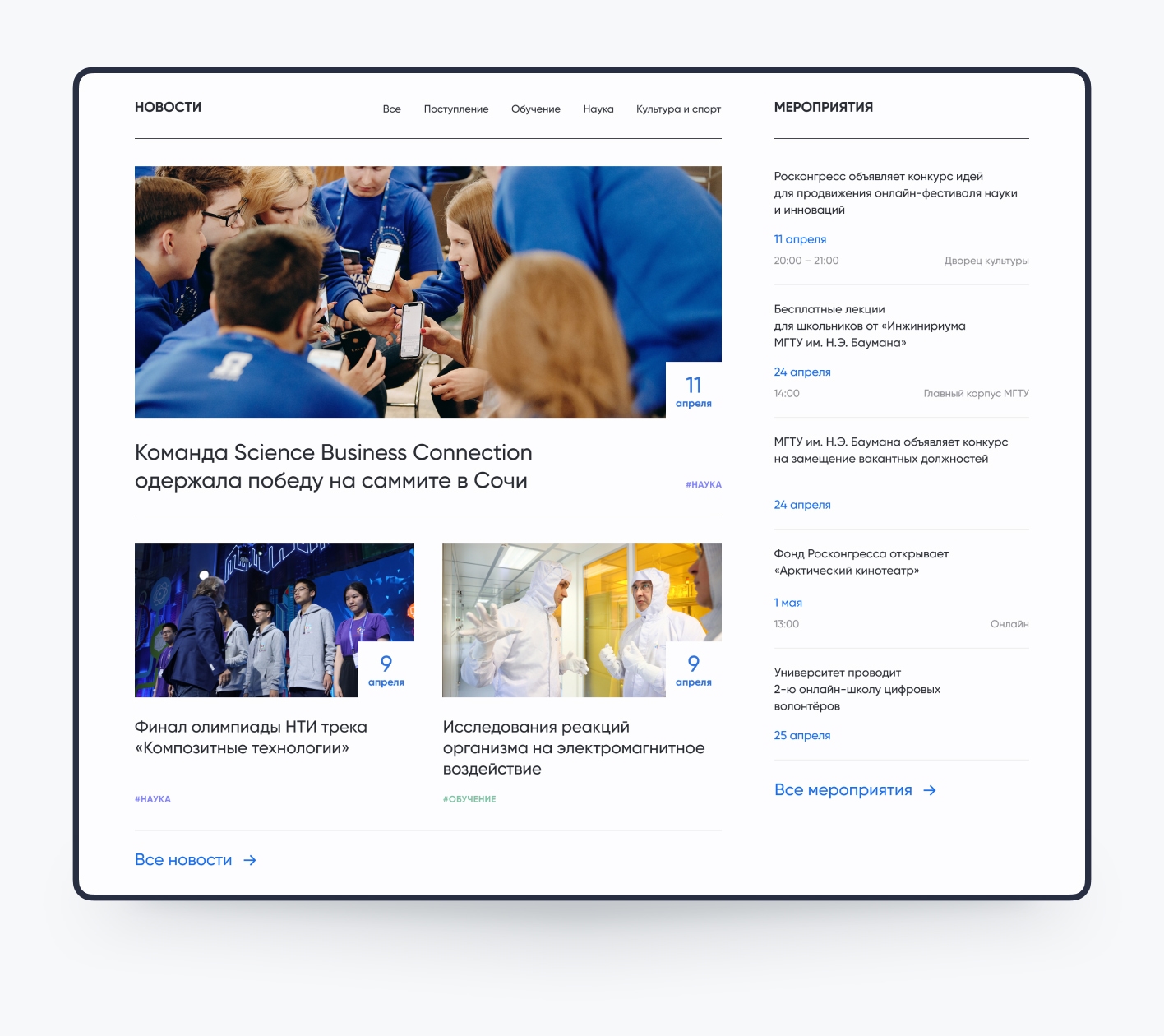
Главная
Сайт Университета привлекает внимание разных целевых аудиторий. Его посещают абитуриенты, родители, сотрудники и преподаватели.
На главной странице мы собрали то, что будет важно для пользователей всех групп: новости, анонсы мероприятий, направления подготовки и полезные ссылки.
Области знаний
Мы сгруппировали 110 образовательных программ в 7 областей знаний. Получив краткую информацию о каждой из них, абитуриент может быстро выбрать свое направление подготовки.
Визуализация направлений
Определиться с будущей профессией и выбрать образовательную программу помогают иллюстрации. Они отражают каждое направление и его эмоциональный образ.
История Университета
От момента создания до настоящего времени — вся история Университета представлена в формате слайдера. Описание событий дополнено изображениями и архивными снимками.
Чтобы пользователю было удобно переключаться между ключевыми датами, на страницу добавлен таймлайн.
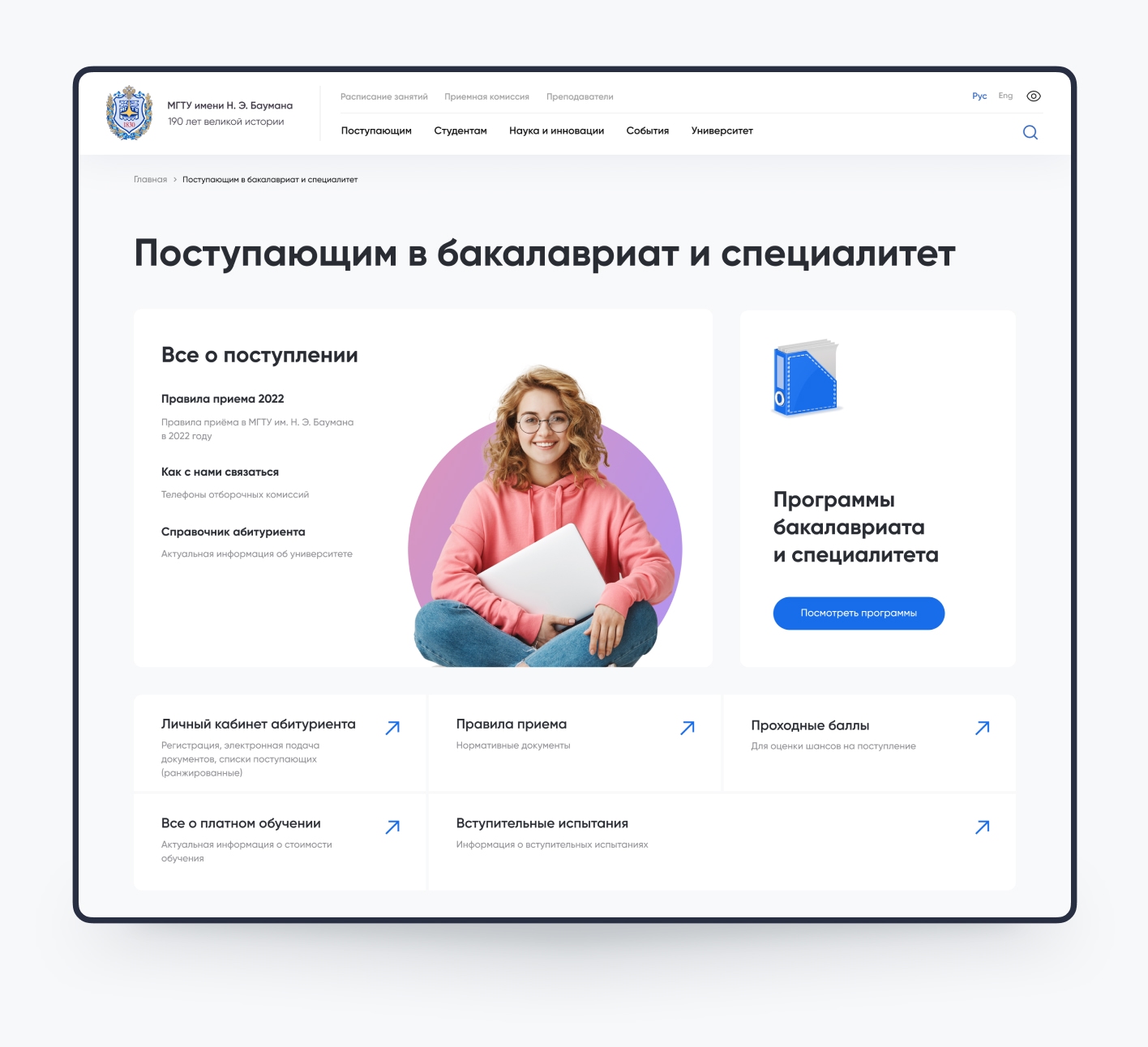
Все о поступлении
В разделе «Поступающим» собрана полезная информация для абитуриентов: правила приема, проходные баллы и программы подготовки.
Схемы поступления
Схема поступления помогает абитуриентам понять основные шаги по подаче документов и зачислению в Университет.
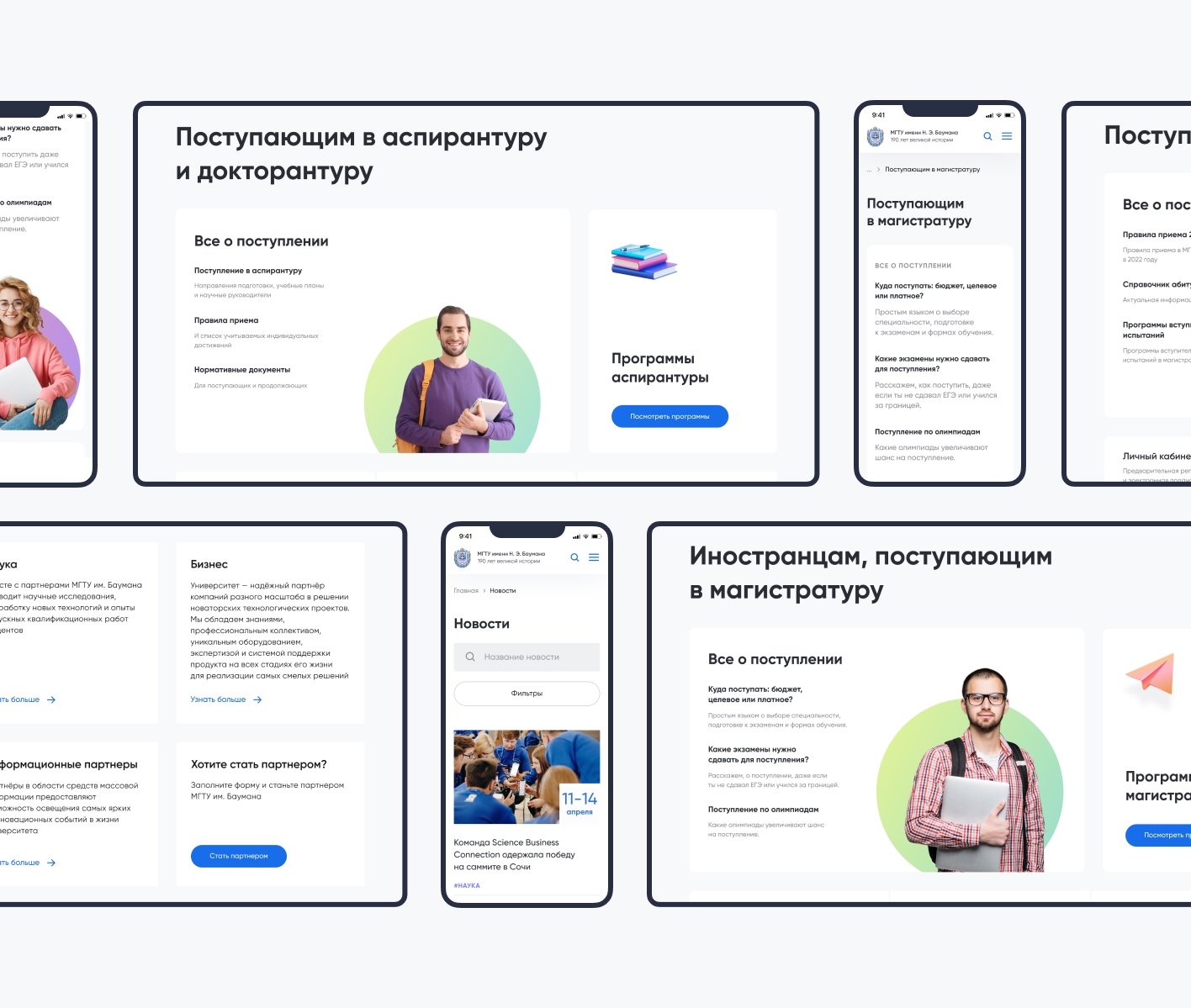
Шаблоны страниц
Система шаблонов страниц построена на реализованной дизайн‑системе компонентов.
Преподаватели
У каждого преподавателя есть своя персональная страница. Она позволяет им делиться с пользователями научными интересами, достижениями и публикациями.
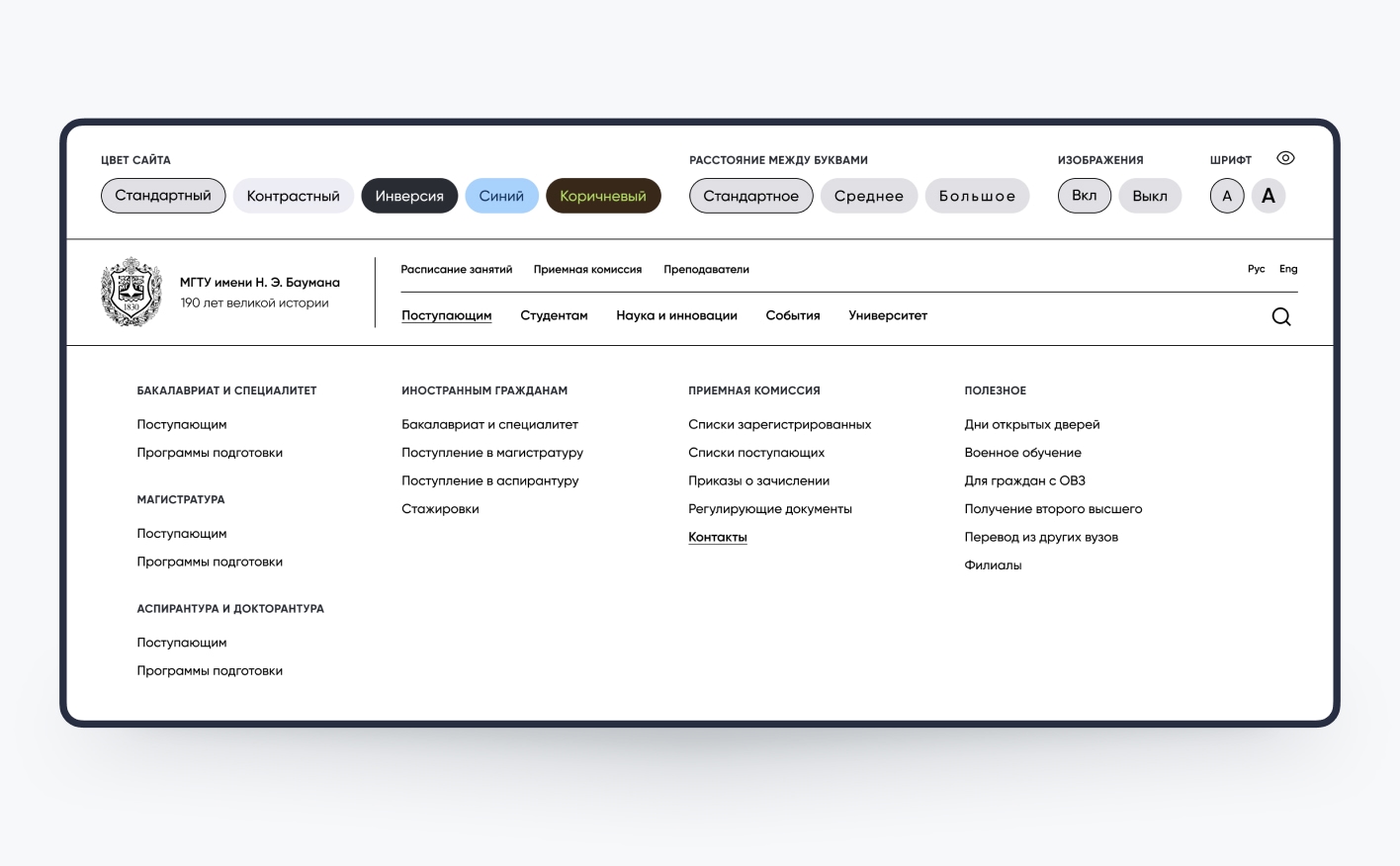
Доступная цифровая среда
Для особенных людей мы предусмотрели специальную версию сайта. Пользователи могут адаптировать интерфейс под свои нужды. Например, увеличивать размер шрифта, изменять цветовую схему и расстояние между буквами.
Разработка
Для реализации frontend‑части сайта был выбран подход Single Page Application на основе реактивного фреймворка Next.js и технологий серверного рендеринга (SSR).
Взаимодействие с backend‑приложением выполнено посредством RESTful API, а само серверное приложение, реализующее основную бизнес‑логику, построено на PHP‑фреймворке Yii 2 и имеет отдельные точки входа для открытой и авторизованных зон.
Поисковые механики мы разработали на технологической платформе движка Elasticsearch. С его помощью созданы необходимые функции построения индексов, процессинга искомых поисковых запросов и текстов.
Чтобы сотрудники Университета могли бесшовно авторизовываться и работать в закрытой части сайта, произвели интеграцию с системами аутентификации и контроля доступа на основе технологий OpenLDAP и CAS.
Похожие кейсы
Что о нас говорят в СМИ: делимся экспертизой, кейсы и вдохновляющие истории

Сайт и HR‑портал Nexign
Телекоммуникации, UX-аналитика, frontend development, backend development

Разработка и интеграции для Росбанка
Финансы, корпоративные сайты, frontend development, backend development

Сайт Совкомбанка
Финансы, UX-аналитика, корпоративные сайты, frontend development