Мобильная версия Утконоса
Задача
Мобильная версия онлайн‑гипермаркета «Утконос».
Для обеспечения максимального комфорта тех, кто ценит качественные продукты и хочет сэкономить свое время на их поиск.
Награды
Технологии
Интеграции
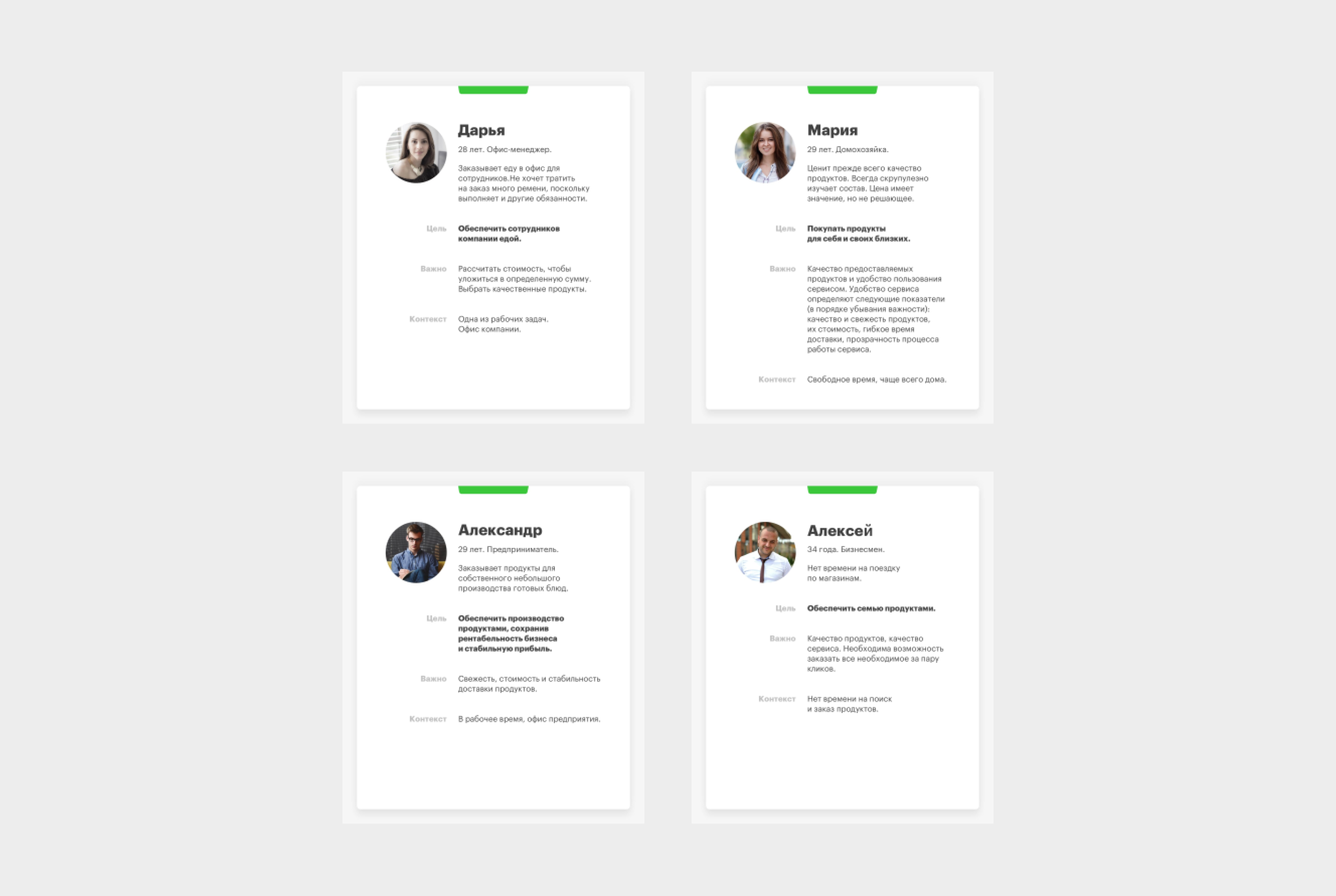
Аналитика
Мы провели аналитическую работу и выявили основные типы пользователей. Целевая аудитория «Утконоса» — это предприниматели, бизнесмены, офис‑менеджеры и молодые домохозяйки, которые ценят качественные продукты и не готовы тратить много времени на поиск товаров.
Для большинства пользователей важно удобство повторного заказа и возможность купить то, чего нет в обычных магазинах.
Проектирование
Мы учли потребности представителей различных целевых групп и на основе полученных в ходе аналитики данных спроектировали мобильную версию сайта.
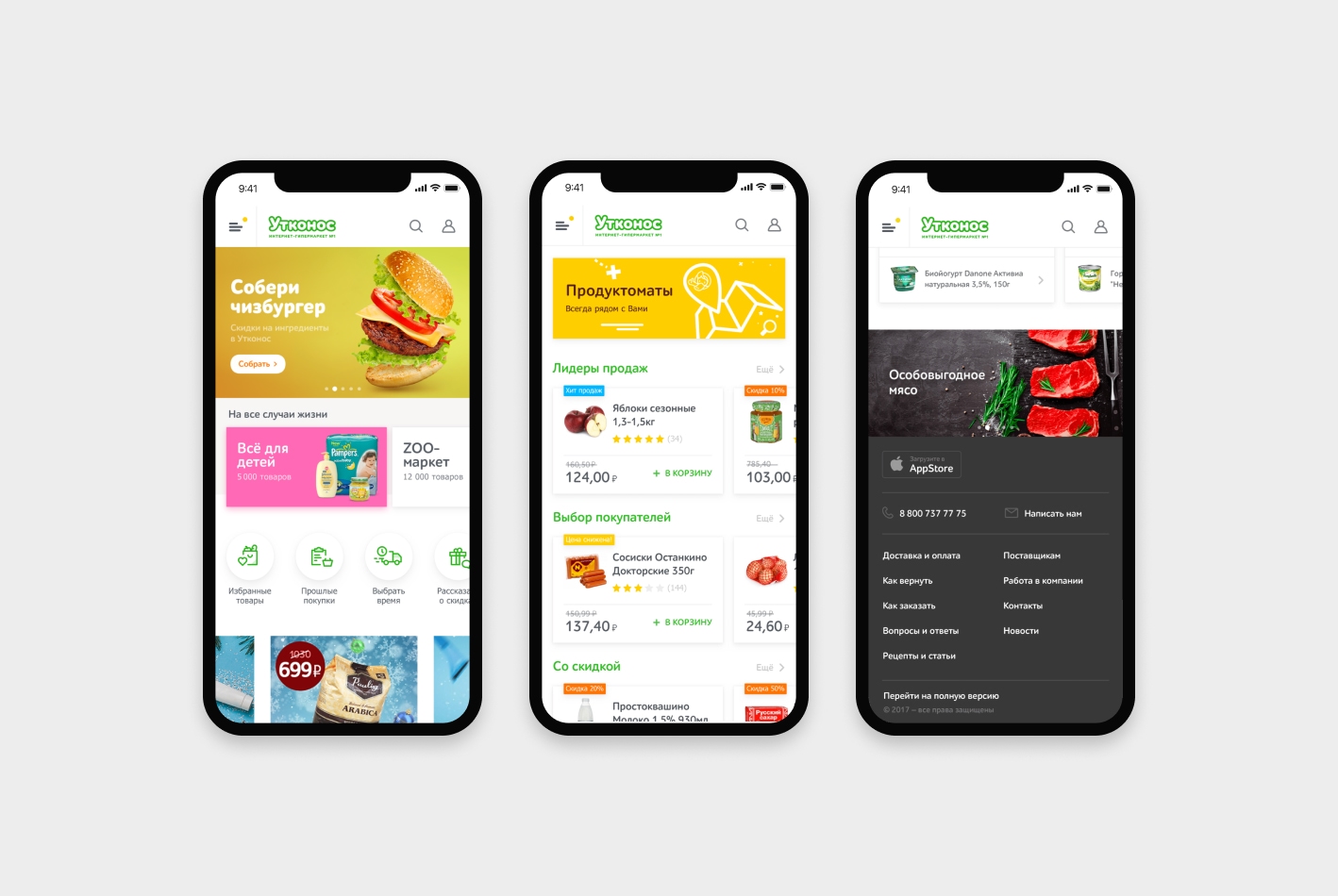
Главная страница
Главная страница — точка входа для всех целевых групп. Используются «вкусные» фотографии и привычные мобильные механики. Для мотивации к использованию сервиса посетителям показаны отзывы о товарах и сайте.
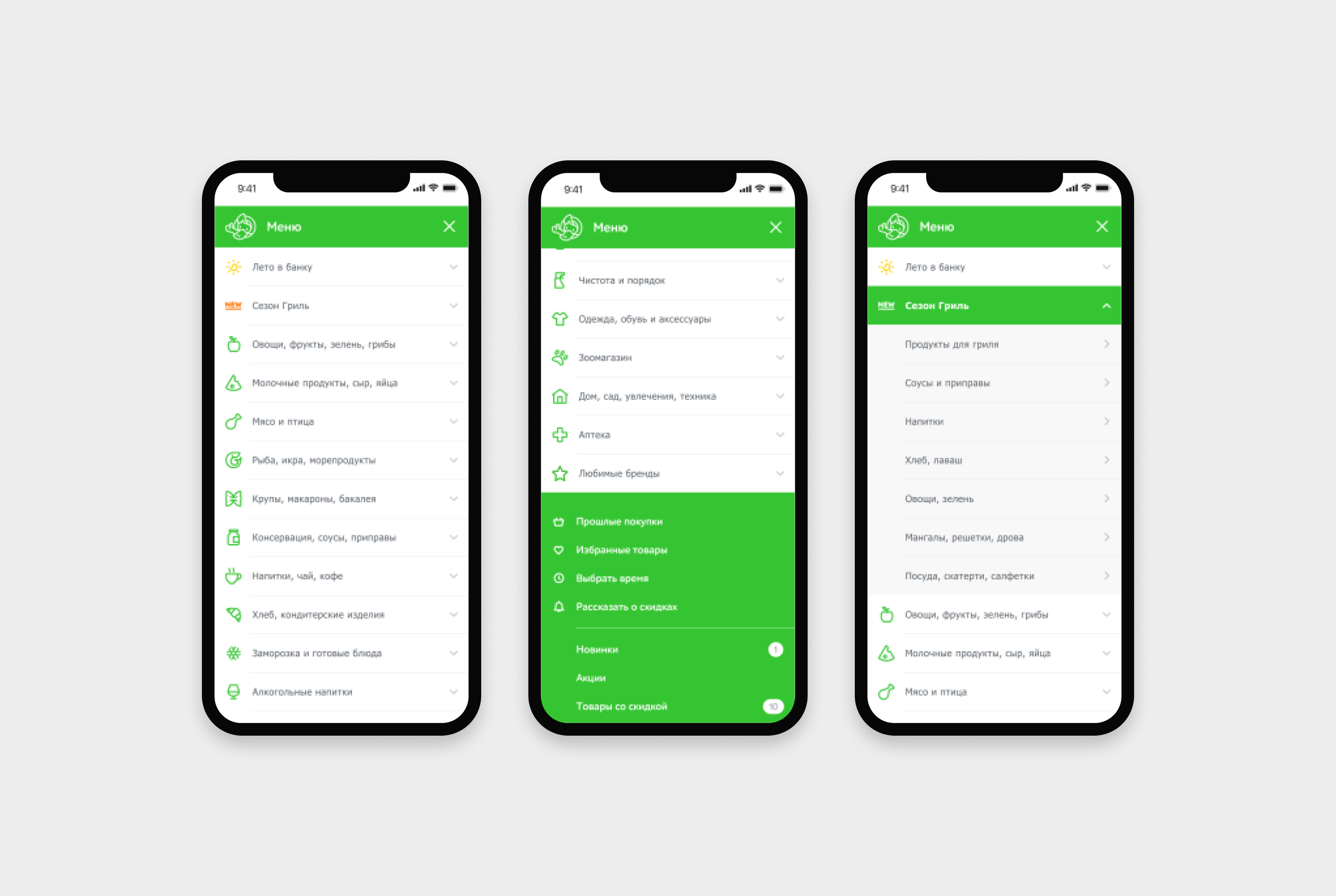
Меню
Быстро перейти в нужную часть каталога можно с помощью удобного меню. Каждая категория подкреплена иконкой, иллюстрирующей ее содержание.
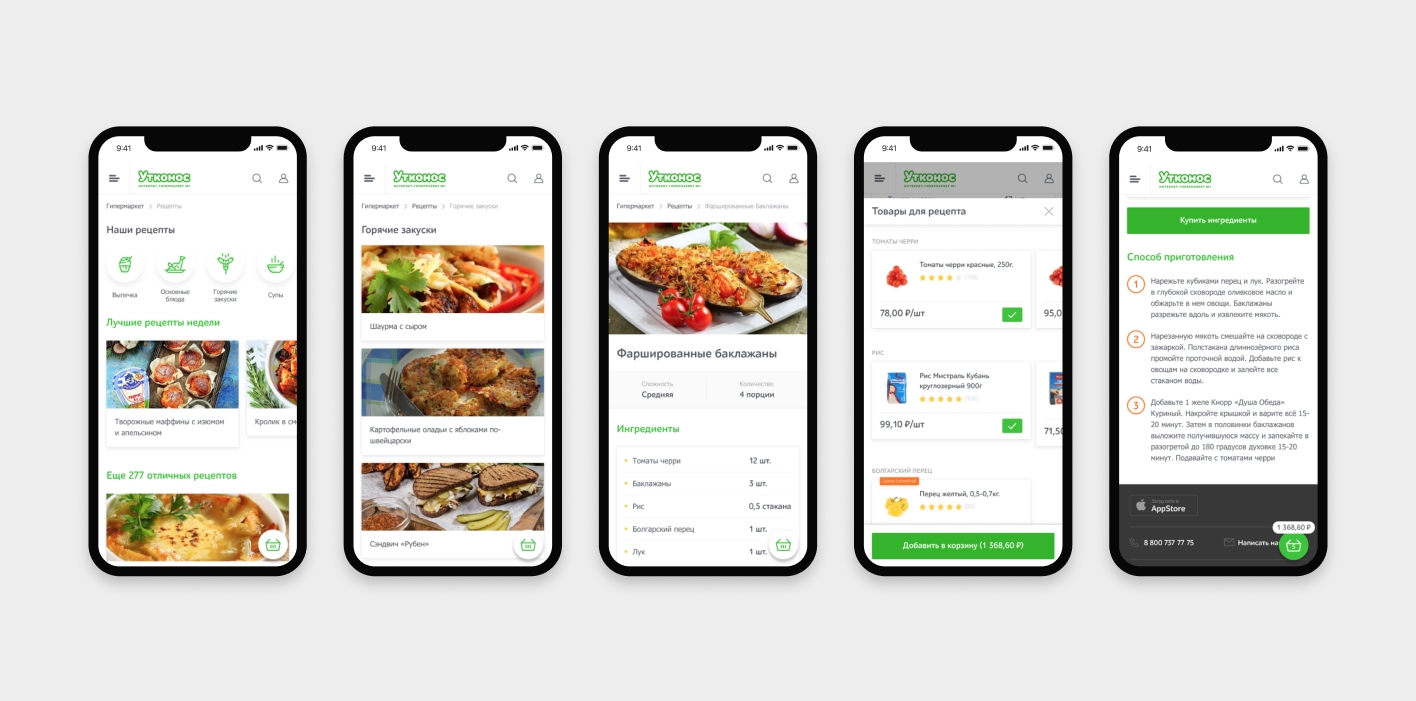
Список рецептов
В онлайн‑гипермаркете предусмотрен раздел с рецептами. У пользователя есть возможность найти интересующее блюдо и быстро добавить все ингредиенты в корзину. Список рецептов регулярно пополняется.
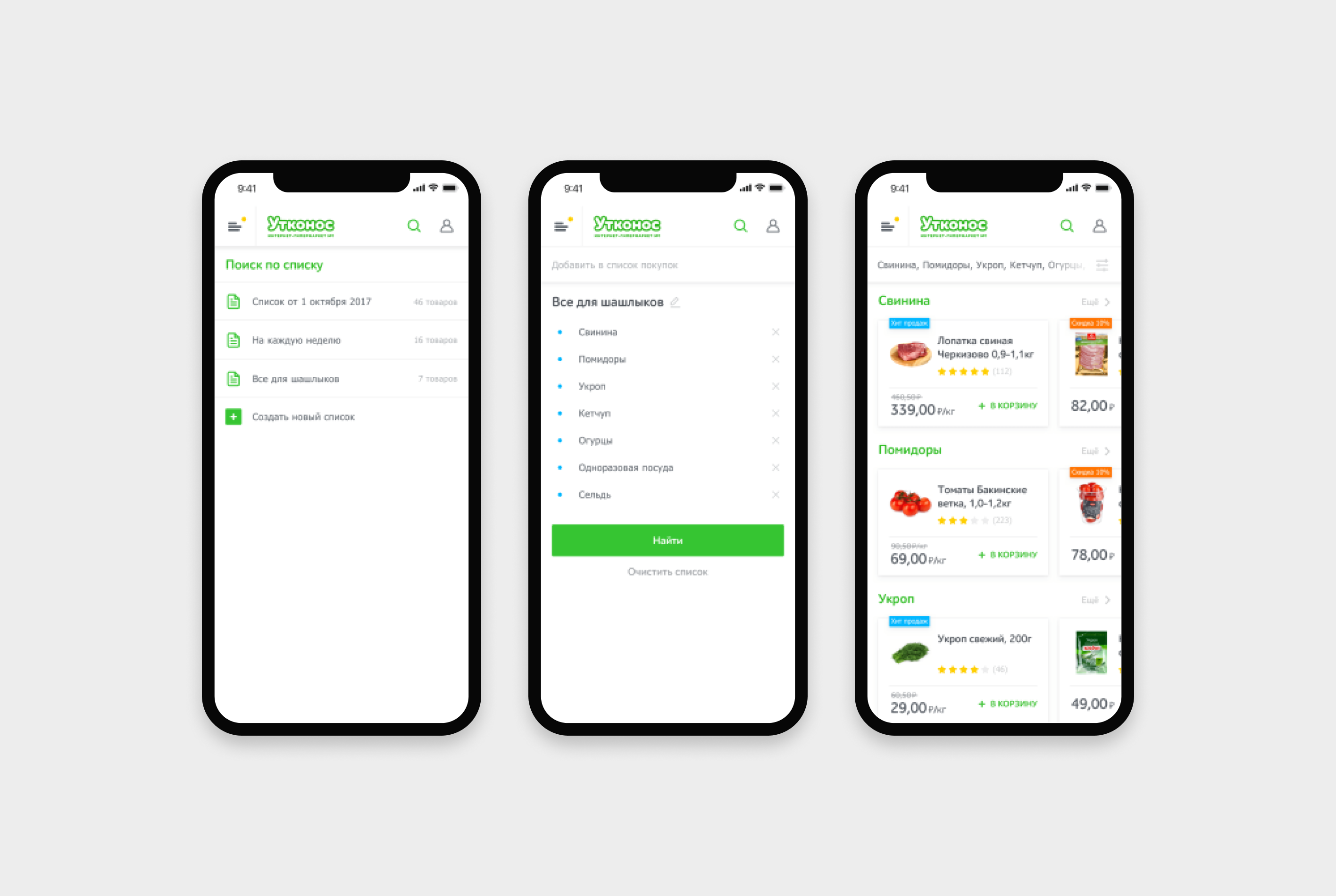
Поиск по списку
Функция умного поиска помогает списком подходящих товаров, а также позволяет повторять привычные покупки.
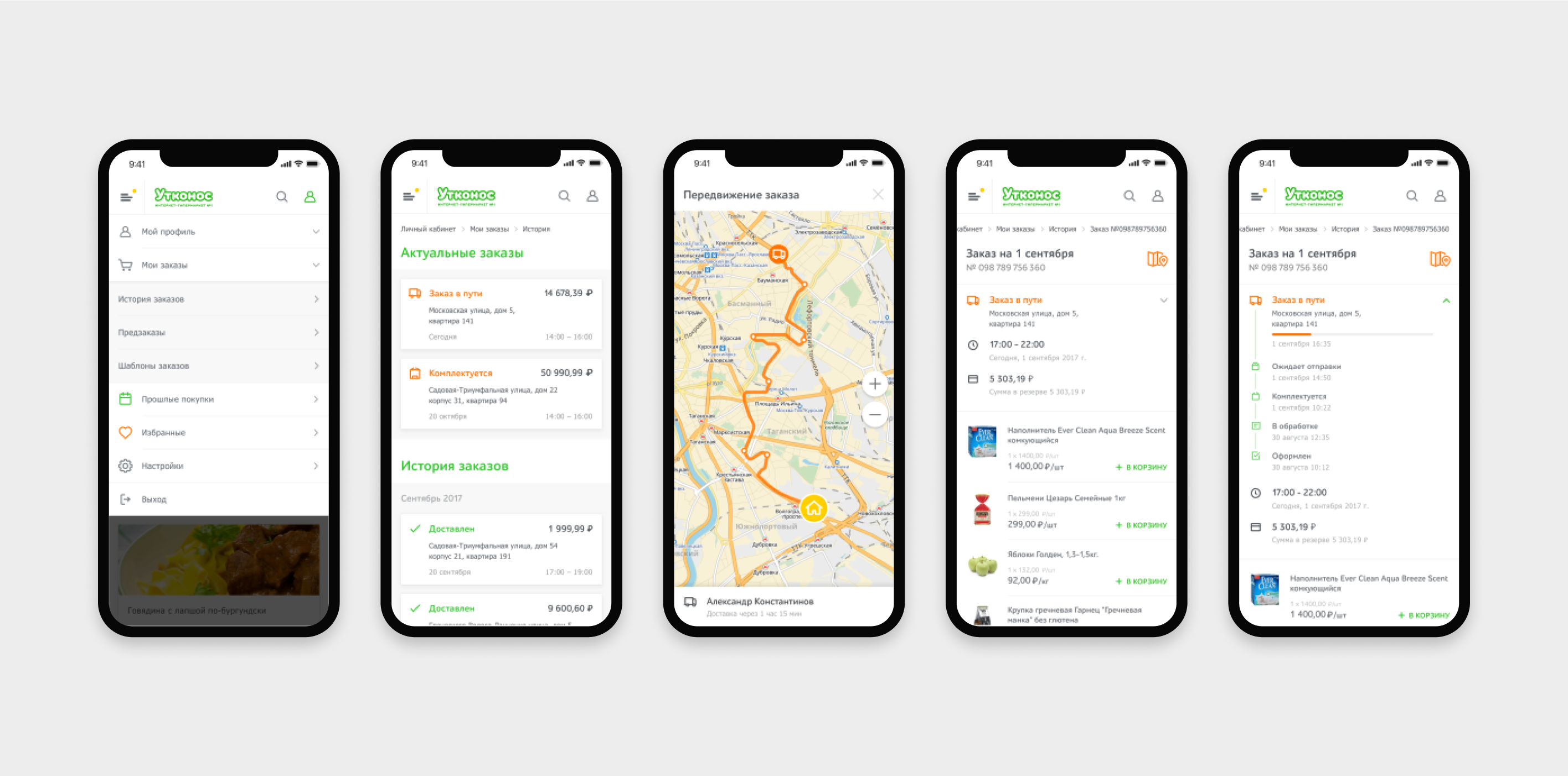
Отслеживание доставки
В личном кабинете пользователь может наблюдать за доставкой с помощью карты и отслеживать свои заказы.
Технологии
Клиентская часть представляет собой SinglePage‑приложение, разработанное на React. Были созданы десятки универсальных компонентов, которые позволяют быстро собирать и внедрять новые интерфейсы. Переход между страницами выполняется мгновенно и без перезагрузки. Обмен данными с внутренними системами гипермаркета осуществляется с помощью REST API. Для всех микровзаимодействий используется разработанная в Студии библиотека React Interactions.
Обратная связь
Каждый интерактивный элемент дает обратную связь на действие пользователя, что делает пользовательский опыт еще более ярким и естественным.
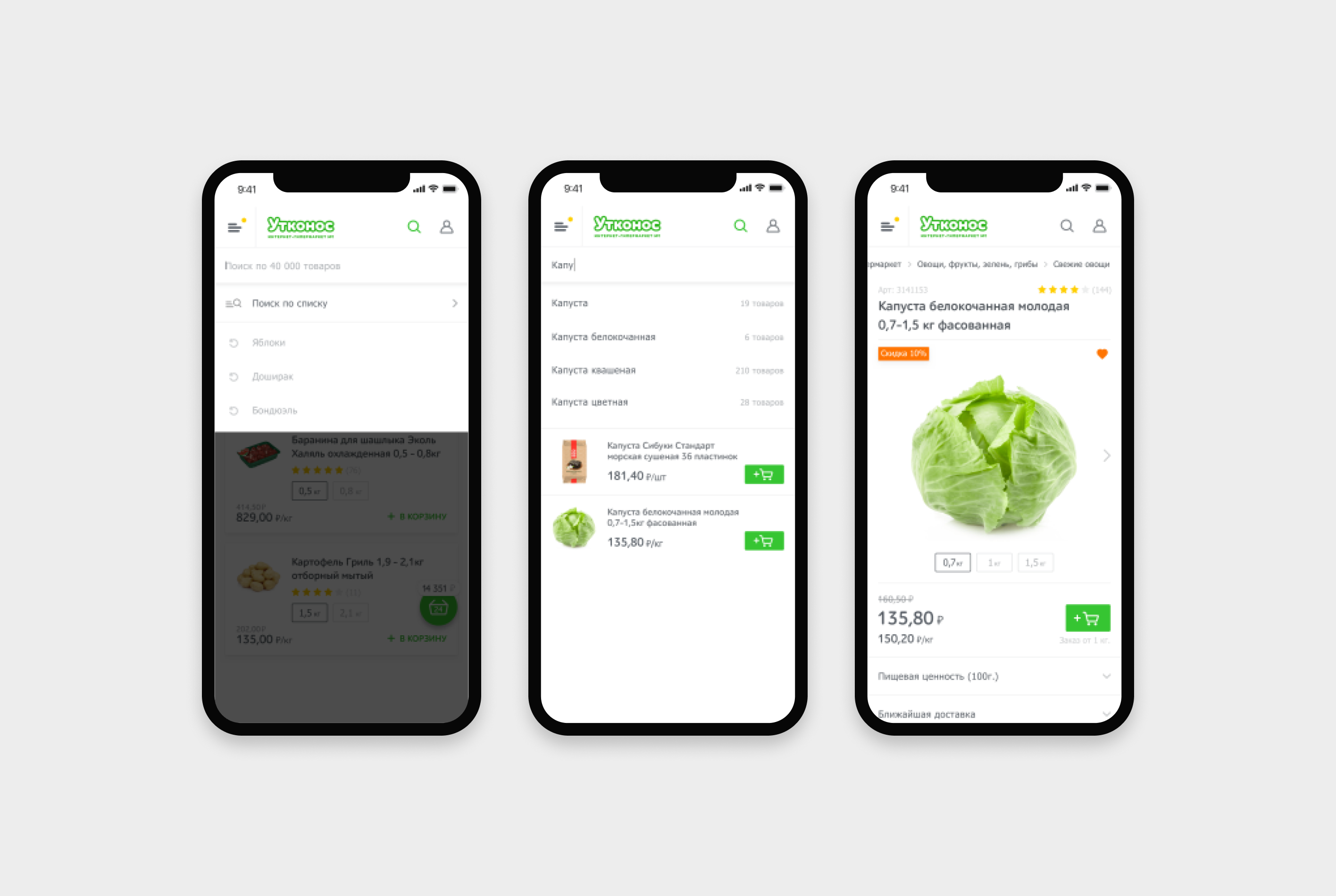
Умный поиск
Поиск отображает не только релевантные запросы, но также предлагает сразу приобрести популярные товары по данному запросу.
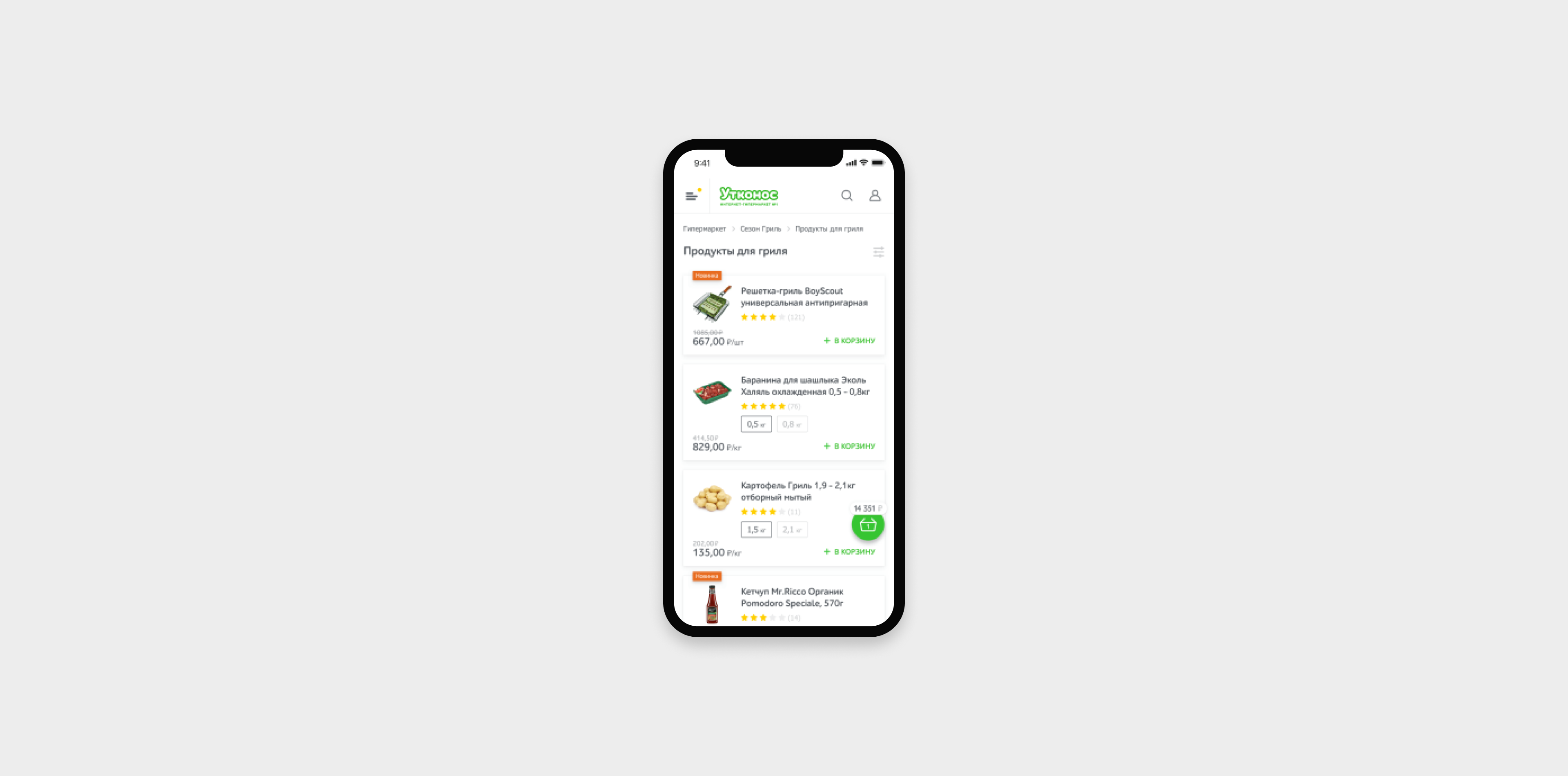
Моментальное взаимодействие с корзиной
При скролле в карточке товара появляется панель с кнопкой «Добавить в корзину». Таким образом, человек может положить товар в корзину в любой момент.
«Студия Олега Чулакова разработала новую мобильную версию онлайн‑гипермаркета Утконос. Специалисты провели глубокую аналитическую работу и предложили решения, которые сделали сервис более удобным. Рекомендуем Студию как надежного партнера в разработке веб‑сайтов и e‑commerce проектов».

Похожие кейсы
Что о нас говорят в СМИ: делимся экспертизой, кейсы и вдохновляющие истории

Сайт re:Store
E-commerce, UX-аналитика, корпоративные сайты, сервисы

24AI — сервис генерации продуктовых изображений на маркетплейсах
E-commerce, сервисы, AI

Поддержка Сбера
Финансы, сервисы, frontend development